UI Adrian – Figma Mastery
$75.00 $35.00
UI Adrian – Figma Mastery
The ultimate Figma course for new and struggling designers
From project setup to design handoff, learn how to use Figma efficiently and effectively. 10+ hours of video content, practical assignments, professional Figma templates and resources. Perfect for both beginner and intermediate designers.
DOES THIS SOUND FAMILIAR?
“I want to use Figma, but I just can’t wrap my head around all its tools and features.”
Figma is one of the best design tools in the game.
It’s free to get started with, packed with useful features, and designed to make collaborating with others as easy as possible.
In the right hands, it has the potential to be your design superweapon – helping you bring your designs to life quickly and efficiently.
Unfortunately…
When you’re a beginner, everything in Figma can be extremely overwhelming.
In fact, I regularly hear from designers struggling to learn the basics and make it a part of their workflow.
They know what good design looks like and might even have some experience with other design programs. But they just can’t figure out how to properly use Figma and all its different tools.
Which means they’re never able to create the polished, professional designs they really want, and their confidence and careers both end up suffering as a result.
Sound familiar?
Then you’re in luck. Figma Mastery is here to help…
INTRODUCING FIGMA MASTERY
All the Figma training you need in one easy-to-follow course.
With 7 modules, 40 core lessons, and 10+ hours of content, Figma Mastery gives you everything you need to go from complete beginner to confident Figma pro.
Learn, develop, and master your Figma skills from the ground up.
Figma Mastery walks you step-by-step through all of Figma’s essential tools and features, eliminating overwhelm and quickly building up your design skills.
What You’ll Learn In Figma Mastery?
STEP 1: Get familiar with Figma and optimize your workflow
You’ll start by learning how to navigate Figma’s interface, organize your files, and make sure all your projects are set up for success.
STEP 2: Master Figma’s core design tools using real examples
Then you’ll learn to use each of Figma’s design and editing tools, with practice exercises after each lesson to help solidify your knowledge.
STEP 3: Learn advanced features used by pro designers
Once you know the basics, we’ll introduce you to advanced features like auto-layout, components, responsive design, and all of Figma’s collaborative tools.
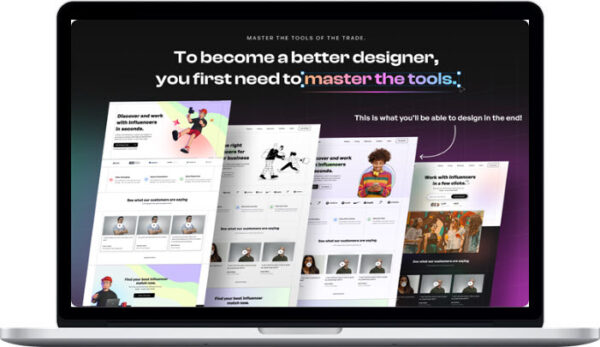
STEP 4: Your final project – design 4 landing pages from scratch
This includes setting up color and text styles, creating style guides, setting up grids, using auto layout to design a responsive site, and handing it off to developers.
More courses from the same author: UI Adrian
Be the first to review “UI Adrian – Figma Mastery” Cancel reply
You must be logged in to post a review.
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide an Gmail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to Courseforjob account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your Courseforjob account then going to Downloads Page.
Related products
Design & Creative
Design & Creative
Design & Creative
Design & Creative
Design & Creative
Design & Creative
Design & Creative












Reviews
There are no reviews yet.