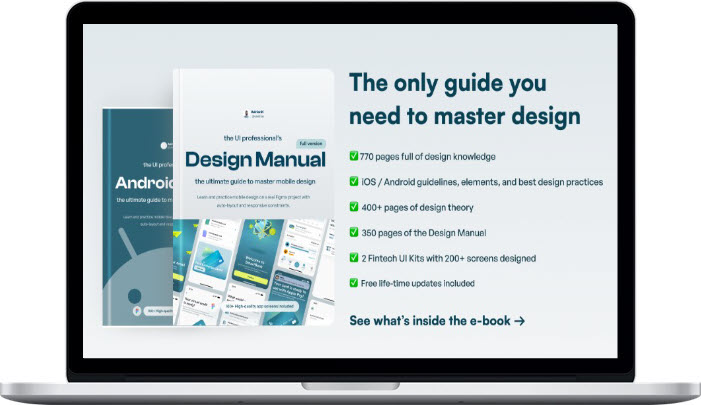
UI Adrian – The Design Manual (770+ pages and free bonuses)
$89.00 $36.00
UI Adrian – The Design Manual (770+ pages and free bonuses)
Learn how to design beautiful mobile apps for iOS and Android by combining theory with practice!
What exactly is a “Design Manual” e-book?
This e-book and the practice files are all you need to learn mobile design and become a better designer. We wrote this e-book thinking about everyone lost in the learning process and missing a real actionable step-by-step guide on delivering a complete project.
What you will achieve by reading it?
The Design Manual e-Book will help you:
Master mobile design in the shortest amount of time possible.
With over 770 pages full of pure design knowledge, and a fully explained design framework you can follow from A to Z, you’ll learn the exact process I took redesigning an app for the biggest government-owned savings bank in the UK!
Learn and practice iOS/Android design
You can practice your design skills from the get-go with a Fintech UI kit designed specifically for this e-book. Each of the 100+ screens is meticulously designed and explained in the Design Manual.
You’ll get a special practice file where every screen comes with an empty frame next to it, depending on your skills. You can trace, copy, or replicate the designs, following our guides as your reference.
Learn Figma’s auto layout 4.0 and constraints
By building a fully responsive and dynamic mobile app. Apply this knowledge to your future projects, and awe your clients and your designer friends. I show you everything you need to know to master the Figma basic and advanced techniques!
What You’ll Learn In The Design Manual
The full e-book ($88) is divided into 5 parts and 58 chapters, counting 770 pages. 3 parts are theory-based, explaining best UI and iOS + Android practices, and 2 parts are design-focused, going over the Fintech App’s theory and practice.
Part 1: Intro to UI/UX, Design roles, How to understand design
The first part of this e-book will show you the basics of UI and UX, teach you how to understand good design, practice good design, and learn good design the fastest way possible!
Part 2: iOS Design Principles & native elements
In the second part, you’ll learn about the basics of iOS design, iOS native elements, and effects like blurs, shadows, and colors to improve your understanding of mobile design!
Part 3: Android Design Principles & native elements (not available in the $68 version)
In the third part, you’ll learn about the basics of Material design and Android native elements. You’ll also learn to create design tokens, color, and type systems. In just a few simple steps!
Part 4: Fintech App – design framework
You’ll learn the exact process I take when designing apps for commercial clients – no secrets hidden! Every stage of the process is supplemented by the appropriate template you’ll receive for free with this e-book.
Part 5: Design Manual
After you’ve learned all the above, you’ll be taken into the Design Manual, where we cover every screen from our Fintech app, explain the theory and structure behind Onboarding, Account setup, Verification processes, Home screens, tab bars, navigation bars, status bars, etc.
Who is this course for?
- UI Designers — Improve your design and take your skills to the next level
- Developers — Learn more about UI design and don’t rely on your designers
- Freelance Designers — Improve your workflow, earn more money, build better products, and deliver projects in no time by following our design framework
- Everyone who wants to learn mobile design and UI design in general
About Author
UI Adrian is a highly experienced design lead with 8 years of industry expertise. Known for sharing valuable design tips and tutorials on platforms like Instagram and Twitter, Adrian has garnered a significant following as @uiadrian. His insightful content has resonated with both mobile and web designers, leading to the tremendous success of his three design ebooks.
If you’re eager to enhance your design skills, Adrian offers invaluable resources available on his Gumroad page at uiadrian.gumroad.com. While his last ebook is currently undergoing revisions for an even more impressive second release, you can still access the other resources and benefit from Adrian’s wealth of knowledge.
In addition to his written materials, Adrian is also passionate about teaching designers how to excel in Figma, a powerful design tool. Through his Figma Mastery course, found at howtodesignbetter.com, he guides aspiring designers on harnessing Figma’s capabilities to create remarkable designs efficiently and effectively.
For those who share Adrian’s enthusiasm for UX/UI design and no-code solutions, he invites you to join his community of design enthusiasts. By subscribing to his YouTube channel, you can expect weekly videos that will elevate your design skills and keep you up-to-date with the latest trends and techniques.
Be the first to review “UI Adrian – The Design Manual (770+ pages and free bonuses)” Cancel reply
You must be logged in to post a review.
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide an Gmail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to Courseforjob account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your Courseforjob account then going to Downloads Page.
Related products
Design & Creative
Design & Creative
Emil Pakarklis – iPhone Editing Academy – iPhone Photo Masters
Design & Creative
Design & Creative
Design & Creative
Film Editing Pro – Premiere Pro Quickstart + Power User Pack
Design & Creative
Design & Creative
Design & Creative












Reviews
There are no reviews yet.